昨天講到在Controller的AddProduct Action要接受繫結的參數改成AddProductViewModel。
[HttpPost]
public IActionResult AddProduct(AddProductViewModel productViewModel)
{
...
}
接下來我們拿到的productViewModel裡面有包含使用者上傳的檔案IFormFile後,要將檔案轉存到指定資料夾,並指定一個新的檔案名稱(為了避免檔案名稱重複),這邊我指定data資料夾,依你的執行環境而定,目前我的測試專案會從C槽起始找data資料夾並寫入。
[HttpPost]
public IActionResult AddProduct(AddProductViewModel productViewModel)
{
...
//取得使用者上傳檔案的原始檔名
var fileOriginName = Path.GetFileName(productViewModel.File.FileName);
//取原始檔名中的副檔名
var fileExt = Path.GetExtension(fileOriginName);
//為避免使用者上傳的檔案名稱發生重複,重新給一個亂數名稱
var fileNewName = Path.GetRandomFileName();
//指定要寫入的路徑、檔名和副檔名
var filePath = "/data/" + fileNewName + fileExt;
//將使用者上傳的檔案寫入到指定路徑
using (var stream = System.IO.File.Create(filePath))
{
//執行寫入
productViewModel.File.CopyToAsync(stream);
}
...
}
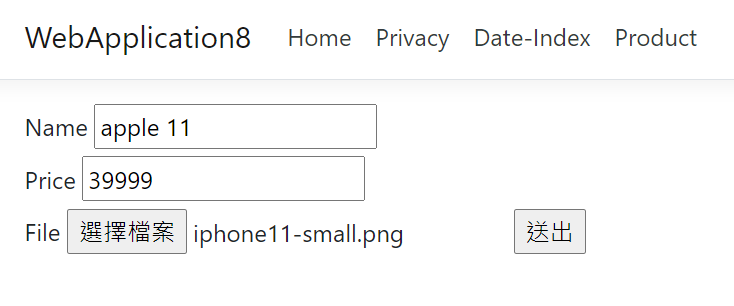
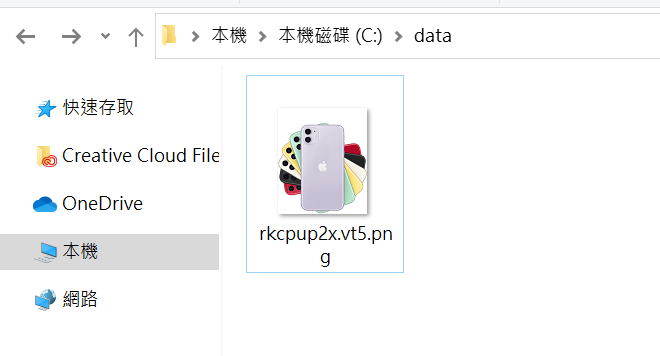
在你按下送出按鈕後,執行完CopyToAsync就會看到檔案被寫進你指定的目錄中,並且是一個隨機名稱

那目前的程式還不能上傳太大的檔案,以及目前資料庫要並不會紀錄檔案的圖片路徑
這些問題就明天再說吧@@
